Клиентский JavaScript 1.3
Ещё один пример иерархии фрэймов

Вы можете обратится к предыдущим фрэймам, используя массив frames так, как показано ниже. (О массиве frames см. объект window в книге Клиентский JavaScript. Справочник.)
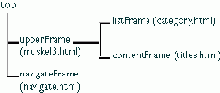
- upperFrame это top.frames[0]
- navigateFrame это top.frames[1]
- listFrame это upperFrame.frames[0] или top.frames[0].frames[0]
- contentFrame это upperFrame.frames[1] или top.frames[0].frames[1]
Пример создания фрэймов см. в разделе "Создание и Обновление Фрэймов: Пример".