Клиентский JavaScript 1.3
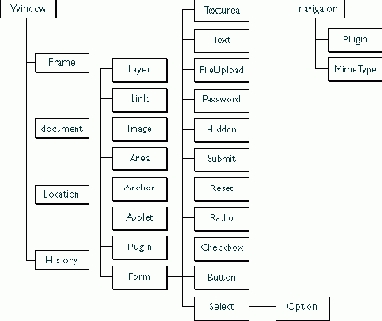
Иерархия объектов Navigator'а

В данной иерархии "потомки" объектов являются их свойствами. Например, форма form1 является объектом, а также свойством объекта document, и к ней обращаются document.form1.
Список всех объектов, их свойств, методов и обработчиков событий см. в книге Клиентский JavaScript. Справочник.
На каждой странице имеются следующие объекты:
- navigator: имеет свойства - имя и версию используемого Navigator'а, MIME-типы, поддерживаемые клиентом и plug-in'ы, установленные на клиенте.
- window: объект верхнего уровня/top-level; имеет свойства, которые применяются ко всему окну. Каждое "дочернее окно" в документе с фрэймами также является window-объектом.
- document: имеет свойства на основе содержимого документа, такого как заголовок, цвет фона, гиперссылки и формы.
- location: имеет свойства на основе текущего URL.
- history: имеет свойства, представляющие URL'ы, которые клиент запрашивал ранее.
В зависимости от содержимого, документ может содержать и другие объекты. Например, каждая форма (определённая тэгом FORM) в документе имеет соответствующий объект Form.
Для обращения к конкретным свойствам Вы обязаны специфицировать имена объекта и всех его предков. Обычно объект получает имя в атрибуте NAME соответствующего HTML-тэга. Дополнительную информацию и пример см. в Главе 12 "Использование Окон и Фрэймов".
Например, следующий код обращается к свойству value текстового поля text1 на форме myform в текущем документе:
document.myform.text1.valueЕсли объект находится на форме, Вы обязаны включать имя формы при обращении к этому объекту, даже если объект не обязан быть на форме. Например, изображения не обязаны находиться на форме. Следующий код обращается к изображению, находящемуся на форме:
document.imageForm.aircraft.src='f15e.gif'Следующий код обращается к изображению, которое не находится на форме:
document.aircraft.src='f15e.gif'