Пакет Adobe GoLive
Графические фильтры
Пожалуй, самой необычной возможностью технологии DHTML является использование
так называемых "графических фильтров". Это, по сути, некоторые
графические преобразования, которые могут быть применены избирательно
к любому элементу оформления Web-страницы. Изначально эти фильтры создавались
на основе элементов ActiveX, и, соответственно, наилучшим образом они
работают в браузере Microsoft Internet Explorer.
Обычно различают статические и динамические фильтры. Любой статический
графический фильтр просто проводит мгновенное преобразование элемента
содержимого Web-страницы, к которому он применяется. Динамические фильтры
преобразование проводят в течение некоторого времени, что позволяет увидеть
этот процесс "в динамике". Чаще всего при разработке Web-страниц
используют статические фильтры, так как динамические графические фильтры
адекватно поддерживаются далеко не всеми браузерами. Поэтому и рассмотрим
мы именно работу со статическими графическими фильтрами.
Доступ к объектам графических фильтров обычно производится при помощи
коллекции filters, которая является свойством практически каждого объекта,
соответствующего тому или иному элементу содержимого Web-страницы. Естественно,
из самого наличия коллекции объектов, следует тот факт, что к одному элементу
можно применять несколько графических фильтров. Также можно воспользоваться
свойством style, которое в свою очередь обладает подсвойством filter.
Приведем пример HTML-документа с использованием одного из статических
фильтров, чтобы на этом примере рассмотреть механизм их применения.
Листинг 7.11
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
f <title>Tpa<J>M4ecKMe (J>i^bTpbi</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="xray";
} //-->
</script>
</head>
<body>
<p><img id="pl" src="redhood.gif" onClick="filtering()"></p>
</form>
</html>
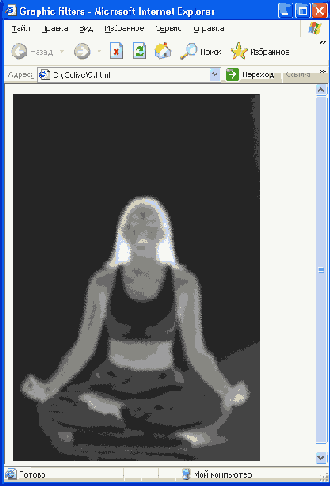
На рис. 7.11 видно, во что превратился рисунок gif-формата из двухсот
пятидесяти шести цветов после того, как пользователь щелкнул мышью на
графическом изображении. После этого щелчка к рисунку был применен статический
графический фильтр с наименованием "хгау", которое, очевидно,
указывает, что данный графичекий эффект имеет некоторое отношение к рентгеновским
лучам. И если посмотреть на рисунок, станет понятно, что доля истины в
этом названии есть, так как графическое изображение и в самом деле немного
походит на рентгеновские снимки.
Активация фильтра происходит при помощи свойства filter у объекта style,
являющегося составной частью объекта, реализующего графическое изображение.
Доступ к этому объекту происходит при помощи уникального идентификатора
элемента, через коллекцию all.
Итак, мы видели результат применения фильтра "хгау" к обыкновенному
графическому изображению. Однако, осталось еще двенадцать статических
фильтров, наименований которых мы не знаем. Более того, нам неизвестны
также преобразования, которые они производят с тем или иным элементом
содержимого Web-страницы. Поэтому следует рассмотреть способы работы с
этими статическими фильтрами.

Рис. 7.11. Окно браузера с результатом отображения файла, приведенного в листинге 7.11, после того как пользователь щелкнул мышью на рисунке
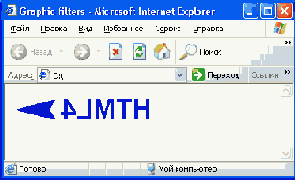
Начнем с простых фильтров отражения. Фильтр с наименованием "fliph" задает горизонтальное отражение элемента. Код HTML-документа, в котором используется данный фильтр приведен в листинге 7.12.
Листинг 7.12
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<$M4ecioie <|>^bTpbi</title> <script
language="javascript"> <!-function filtering()
I
document.all.pi.style.filter="fliph";
}
//-->
</script>
</head> <body>
<pximg id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>

Рис. 7.12. Окно браузера с результатом отображения файла, приведенного в листинге 7.12, после того как сработал графический фильтр
Как видно, код документа не слишком отличается от предыдущего листинга.
Основное отличие — в механизме действия статического фильтра. Как легко
видеть на рис. 7.12, в процессе его применения к рисунку, тот был отражен
относительно вертикальной оси, проходящей через его центр.
Существует также фильтр, отражающий содержимое элемента по вертикали.
В листинге 7.13 приведен код HTML-документа, использующего данный фильтр.
Листинг 7.13
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Tpa<i>M4ecKMe фильтры<^л^1е>
<script language="javascript">
<!-
function filtering()
{

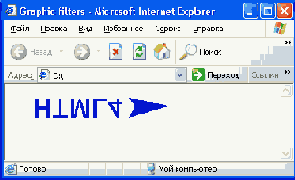
Рис. 7.13. Окно браузера с результатом отображения файла, приведенного в листинге 7.13, после того как сработал графический фильтр
Из приведенного кода HTML-документа становится ясно, данный статиче
ский фильтр носит наименование "flipv". А на рис. 7.13 видно,
что данньп фильтр отражает содежимое элемента Web-страницы по вертикали,
относи тельно горизонтальной оси элемента, проходящей через его центр.
Все три рассмотренных нами фильтра обладают одной общей чертой — от не
нуждаются в дополнительных параметрах. Однако далеко не все статиче ские
графические фильтры так нетребовательны. Большинство из них тре бует указания
дополнительных параметров. Пример применения подобной графического фильтра
показан в листинге 7.14.
Листинг 7,14
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>

Рис. 7.14. Окно браузера с результатом отображения файла, приведенного в листинге 7.14, после того как сработал графический фильтр
Листинг 7.15
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="invert"; }
//--> </script> </head> <body>
<p><img id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>

Рис. 7.15. Окно браузера с результатом отображения файла, приведенного в листинге 7.15, после того как сработал графический фильтр
Фильтр invert был применен к графическому изображению. Данный фильтр
инвертирует, т. е. заменяет на противоположные, все цвета элемента, к
котором'у он применяется. На рис. 7.15, однако, видно, что был изменен
лишь цвет значимой части изображения, а фон остался неизмененным. Связано
это с тем, что применяющееся в данном случае графическое изображение было
сохранено в формате GIF, и фон его был обозначен как "прозрачный"
цвет. Эта уникальная фозможность присуща только данному формату. И при
применении фильтра invert всегда следует помнить, что прозрачный цвет
не поддается инвертированию.
Существует также фильтр mask, чье действие весьма похоже на только что
рассмотренный фильтр. Но фильтр "mask" не инвертирует цвета
элемента, а делает, так называемую, "маску". То есть, фон изображения
переводится в специально заданный разрабочиком цвет, а основной план изображения
переводится в белый цвет. Пример использования подобного эффекта показан
в листинге 7.16 и рис. 7.16.
Листинг 7.16
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<?M4ecKMe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="mask(color=green) ' } //-->
</script>
</head>
<body>
<pximg id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
Легко заметить, что для установки цвета, которым будет отображаться
создаваемая маска, мы используем параметр с наименованием color. Значением
параметра может быть любое принятое в HTML обозначение цвета. Если не
использовать дополнительный параметр для эффекта, то в качестве цвета
для создания маски будет использован черный цвет.
Способ применения еще одного графического фильтра показан в листинге 7.17.
Фильтр с наименованием "blur" несколько "размазывает"
отбражае-мый элемент, создавая эффект его движения.

Рис. 7.16. Окно браузера с результатом отображения файла, приведенного в листинге 7.16, после того как сработал графический фильтр
Листинг 7.17
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<! -function filtering()
{
document.all.pi.style.filter="blur(add=l, direction=90, strength=20)";
} //-->
</script>
</head>
<body>
<p><img id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
К сожалению, возможности полиграфии не позволяют показать результат применения данного фильтра в полном объеме. Но если все-таки есть желание увидеть его, стоит создать HTML-файл с кодом, приведенным в листинге 7.17, и загрузить его в браузер (рис. 7.17).

Рис. 7.17. Окно браузера с результатом отображения файла, приведенного в листинге 7.17, после того как сработал графический фильтр
Легко заметить, что данный эффект обладает тремя дополнительными параметрами.
Параметр direction задает направление, в котором будет производиться смещение
изображения элемента. Значением данного параметра является число, обозначающее
количество градусов, отсчитываемых от вертикально направленной воображаемой
линии. Параметр strength позволяет указывать, насколько "наполненным"
будет смещенное отображение. Чем больше значение этого параметра, тем
дальше будет смещаться изображение. Значением параметра является обычное
целое число. Параметр add является логическим и указывает, следует ли
добавлять более слабые копии изображения в итоговый результат, создавая
подобным образом именно иллюзию движущегося элемента, или нет. Если мы
используем нулевое значение, то ослабленные копии добавляться не будут,
и мы просто получим достаточно сильно размазанное изображение. Чаще всего,
опознать в нем оригинал будет затруднительно. Поэтому обычно в качестве
значения данного параметра используется любое целое число. При этом не
имеет значение, какое число мы используем, лишь бы оно не было нулем,
так как, по сути, параметр является логическим.
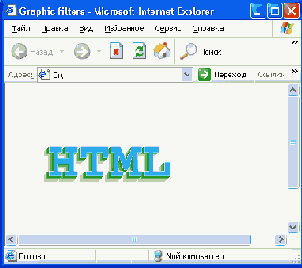
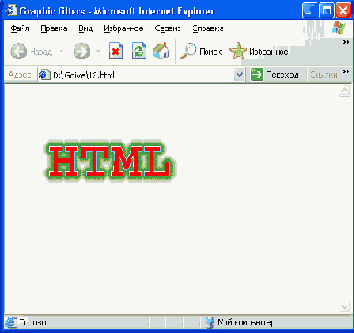
Графический фильтр с наименованием dropshadow позволяет создавать тень
элемента, к которому он применен. Пример HTML-документа, использующего
данный фильтр, показан в листинге 7.18.
Листинг 7,18
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <title>rpa<|>M4ecKMe <J>i^bTpbi</title>
Ocript language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="dropshadow(offx=10, offy=10, color=green,
positive=l)";
}
//-->
</script>
</head>
<body>
<pximg id="pl" src="htm.gif" onClick="filtering()"></p>
</form> </html>
При помощи параметров графического фильтра мы можем управлять внешним видом изображения элемента, к которому данный фильтр применяется. Параметр offx и offy, как нетрудно догадаться, позволяют задавать смещение тени относительно исходного элемента по горизонтали и вертикали, соответственно. Для данных параметров, естественно, используются числовые значения. Параметр color задает цвет, которым будет отображаться тень. А параметр positive является логическим. В том случае, если ему присвоено ненулевое значение, или он вообще не установлен, тень будет отображаться в стандартном виде, как это показано на рис. 7.18. Иначе, тень будет инвертирована, и ее фон будет отображаться цветом, заданным при помощи параметра color, а само теневое изображение элемента будет отображаться цветом фона.

Рис. 7.18. Окно браузера с результатом отображения файла, приведенного в листинге 7.18, после того как сработал графический фильтр
Применение еще одного достаточно интересного статического графического фильтра показано в листинге 7.19. Данный фильтр имеет наименование "glow", и позволяет создавать размазанный контур вокруг элемента, повторяя его контур.
Листинг 7.19
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <title>rpa<i>M4ecKMe фильтpы</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="glow(color=green, strength=10)
}
//-->
</script>
</head>
<body>
<p><img id="pl" src="htm.gif " onClick="f
iltering ( ) "></p> </form> </html>

Рис. 7.19. Окно браузера с результатом отображения файла, приведенного в листинге 7.19, после того как сработал графический фильтр
Легко заметить, что данный фильтр обладает двумя параметрами. Параметр
color позволяет указывать цвет, которым будет создаваться дополнительный
контур элемента, а параметр strength задает размер этого нового контура
и, косвенно, его размытость. Чем больше значение этого параметра, тем
больше дополнительный обтекающий контур у элемента (рис. 7.19).
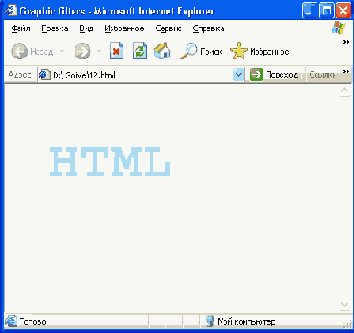
При помощи фильтра "alpha" мы можем устанавливать уровень прозрачности
для того или иного элемента. Пример использования данного фильтра показан
в листинге 7.20 и рис. 7.20.
Листинг 7. 20
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01//EN" "http: //www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>rpa<$M4ecKMe <fcMnbTpbi</title>
<script language="javascript">
<!-
function filtering()
{
document.all.pi.style.filter="alpha(opacity=40)";
}
//-->
</script>
</head>
<body>
<p><img id="pl" src="htm. gif " onClick="f
iltering ( ) "></p> </form> </html>
В качестве знаения основного параметра opacity используется числовое
значение от нуля до ста, указывающее процент прозрачности элемента. Если
используется нулевое значение, то элемент становится полностью прозрачным
и сливается с фоном, т. е. становится невидимым. Если же мы используем
значение, равное ста процентам, то внешний вид элемента не изменяется.
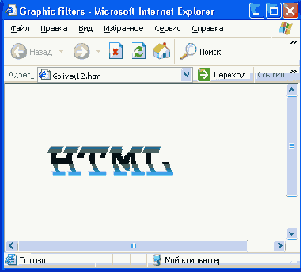
Одним из самых интересных фильтров является фильтр "wave", накладывающий
на объект волнообразное преобразование. Его применение проиллюстрировано
листингом 7.21 и рис. 7.21.
Листинг 7. 21
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ' "http:
//www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>Гpaфичecкиe фильтpы</title> <script language="javascript">
<!-
function filtering() {
document.all.pl.style.filter="wave(freq=3, strength=5, add=0)"
} //-->
</script>
</head>
<body>
<p><img id="pl" src="htm.gif " onClick="f
iltering () "></p> </form> </html>

Рис. 7.20. Окно браузера с результатом отображения файла, приведенного в листинге 7.20, после того как сработал графический фильтр
При помощи числового параметра freq мы задаем количество "волн"
в результирующем изображении. Чем больше значение этого параметра, тем
более "волнистым" окажется результат. А "высота" волн,
точнее, их горизонтальный размер задается при помощи числового параметра
strength. С действием параметра add мы уже знакомы. Если мы укажем для
него ненулевое значение, то вместе с результатом действия графического
фильтра будет отображает и'исходный элемент. Обычно этот вариант изображения
выглядит достаточно громоздко, поэтому чаще используют нулевое значение
для параметра add.
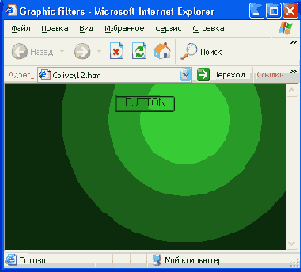
И последний рассматриваемый нами статический фильтр носит наименование
"light". Он позволяет создавать эффекты освещения элемента различными
источниками света, и его стоит рассмотреть несколько подробнее, так как
он позволяет использовать несколько различных методов. Мы создадим Web-страницу
с одной кнопкой, расположенной по центру строки, и установим реакцию на
попадание курсора мыши на нее. В этом случае мы создадим иллюзию возникновения
точечного освещения, источник которого будет находиться почти точно над
кнопкой. Таким образом, мы сможем акцентировать внимание удаленного пользователя
на этой кнопке. Естественно, вместо кнопки можно установить любой другой
элемент Web-страницы.

Рис. 7.21. Окно браузера с результатом отображения файла, приведенного в листинге 7.21, после того как сработал графический фильтр
Итак, рассмотрим листинг.
Листинг 7.22
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http: //www.w3.org/TR/html4/strict.dtd">
<html>
<head> <title>rpa<$M4ecKMe фильтpы</title>
<script language=" javascript">
<! —
function lighting()
{
m. style . filter=" light "; l=m.f liters [0] ;
l.addPoint(250,50,150,60,230,60,10000); }
// —>
</script> </head> <body id="m">
<p align="center"xinput type="button" уа1ие="КНОПКА"
name="BUTl" onMouseOver="lighting ( ) "></p>
</body>
</html>
В теге HTML-документа мы создаем одну кнопку, установленную по центру
строки (рис. 7.22). Для нее устанавливаем отслеживаемое событие onMouseOver,
и приписываем ему выполнение функции lighting о. В самой функции мы работаем
с объектом т, который является телом документа. Мы используем его подчиненный
объект style и создаем для него графический фильтр light. При помощи этого
графического фильтра можно создавать различные световые эффекты. Затем
мы создаем переменную 1, которая становится первым (и единственным) экземпляром
коллекции filters. А для нее выполняем метод addPoint, который создает
точечный источник цвета. Первые три параметра этого метода содержат в
себе координаты х, у и z точечного источника света, следующие три — RGB-код
используемого цвета, а последний параметр — интенсивность света.
Необходимо отметить, что каждый раз при выполнении этой функции будет
добавляться новый источник освещения. Поэтому, каждый раз при прохождении
курсора мыши над кнопкой освещенность будет увеличиваться.
Для фильтра light, помимо метода addPoint, создающего точечный источник
света, предусмотрены еще несколько специфичных функций, каждая из которых
предназначена для работы с освещением. Метод addAmbient (R, с, в, strength)
создает эффект общего освещения. В первых трех параметрах передается RGB-код
цвета освещения, а в последнем параметре — интенсивность освещения.
Существует еще и метод, создающий эффект освещения фонариком, коническим
пучком света. Этот метод вызывается конструкцией addcone(x, у, z, xi,
yi, R, с, в, strength, spread). В первых трех параметрах передаются координаты
источника света. Следующие два параметра содержат координаты точки на
Web-странице, на которую будет направлен свет. Затем передается RGB-код
цвета освещения, интенсивность освещения и величина освещаемого круга.
Для перемещение источника света применяется метод MoveLight (id, x, у,
z, absolute). Первым параметром служит идентификатор источника света.
Следующие три параметра — новые координаты источника. Последний параметр
имеет логический тип. Если передаваемое значение — true, значит, применяемая
система координат станет абсолютной, если было передано значение false,
то переданные координаты станут использоваться как смещение, и система
координат станет относительной. Ее центром будет исходное положение источника
света.
Метод ChangeStrengthdd, new_strength, absolute) позволяет динамически
менять интенсивность источника света без его явного переопределения. В
первом параметре передается идентификатор источника света, во втором —
его новая интенсивность, а в третьем — логическое значение, указывающее
на характер применяемой системы отсчета. Если передано значение true,
то интенсивность становится именно такой, которая указана во втором параметре.
Если использовано значение false, то к уже имеющейся интенсивности будет
прибавлено значение, переданное во втором параметре.
Для очистки всех фильтров типа light, применяется метод clear о .

Рис. 7.22. Окно браузера с результатом отображения файла, приведенного в листинге 7.22, после того как сработал графический фильтр