Пакет Adobe GoLive
"Разумные" объекты и ссылки
Так называемые "разумные" объекты предлагают несколько более
эффективный путь вставки изображений в Web-страницы, чем традиционный
ход работы. Разумные объекты позволяют дизайнерам сосредоточиться на раскладке
и дизайне страницы, а не на механизме конвертирования файлов между форматами.
Их применение позволит вам отказаться от трудного процесса редактирования
исходных файлов в одном формате, слежения за тем, где именно находится
исходный файл для оптимизированных изображений, перевода их В формат сохранения
для Web в отдельной программе, импортирования переведенных файлов в Adobe
GoLive и последующего синхронизированного сохранения двух групп файлов.
Для более легкого и эффективного-восприятия информации, касающейся работы
с файлами Photoshop, Illustrator и LiveMotion, которая последует дальше,
следует сказать несколько слов о некоторых из существующих форматов изображений.
Adobe GoLive позволяет вам импортировать файлы Photoshop (форматы PSD,
BMP, PICT, PCX, Pixar, Amiga IFF, TIFF и TARGA), Illustrator и Live Motion
без каких-либо дополнительных ухищрений. Adobe GoLive создает копию исходного
файла в формате сохранения Web и содержит ссылку на исходный файл. Формат
исходного файла не меняется, у,нр. настройки формата Web, которые вы указываете,
сохраняются с исходным файлом. Этот исходный объект и называется разумным
объектом. Если вы дважды щелкнете мышью на подобный разумный объект в
своем окне документа, исходный файл откроется в Photoshop, Illustrator
или LiveMotion, в зависимости от типа файла. Если вы производите изменения
в исходном изображении или изменяете размер разумного объекта в Adobe
GoLive, программа автоматически модифицирует сохраненную для Web копию,
когда вы возвращаетесь к Web-странице, содержащей изображение с использованием
того же формата, настройки которого вы указали, когда впервые создавали
разумный объект.
Разумные объекты предоставляют легкий способ соединения изображений Photoshop,
Illustrator и LiveMotion на ваших Web-страницах. Общая процедура для любого
типа разумного объекта одна и та же: перейдите на вкладку
Smart (Разумные) иа Objects Palette (Палитра
объектов), затем перетащите пиктограмму необходимого объекта (Photoshop,
Illustrator или LiveMotion) на вашу Web-страницу. После этого следует
выделить в окне основного документа добавленную пиктограмму и нажать кнопку
Browse (Просмотр)— ![]()
После этого в появившемся диалоговом окне следует выбрать тот файл, который
и будет связан со встраиваемым объектом.
Внимание
Панель Smart (Разумные) Object Palette (Палитра объектов) отображает пиктограммы
только тех "разумных" объектов, для которых на вашем компьютере
установлены соответствующие "родные" программы.
Графические файлы, импортированные в Adobe GoLive в качестве разумных
объектов из Adobe Photoshop, Illustrator или LiveMotkm сохраняют связь
с программой, в которой они создавались и в которой, если возникнет необходимость,
их в последствии можно будет отредактировать и сохранить в формате, приемлемом
для Web. Чтобы открыть "разумный" объект в его родном приложении,
достаточно дважды щелкнуть на нем мышью. Если вы потом возвращаетесь к
Web-странице в Adobe GoLive, которая содержит сохраненную в формате Web
копию, Addbe GoLive модифицирует копию, чтобы отразить произведенные вами
изменения.
Вы можете вручную изменить размер разумного объекта в Adobe GoLive просто
путем выделения его и перетаскивания мышью одного из его маркеров, которые
позволяют изменять размер объекта. Когда вы отпускаете кнопку мыши, Adobe
GoLive обновляет сохраненную в формате Web копию на странице, используя
последние настройки оптимизации, применяемые без изменения настоящего
исходного файла. Поскольку форматы Flash и SVG базируются на векторах,
модификация разумных объектов LiveMotion (которые всегда создаются в формате
Flash) или fflustrator в форматах SVG или Flash не требуется.
Adobe GoLive дает возможность ссылаться на файлы Adobe Photoshop на вашей
Web-странице. Файлы формата PSD должны быть 8-битовыми изображениями в
цветовом режиме RGB и могут быть разделены на слои (любая добавленная
интерактивность, как например, линейки прокрутки или карты .изображений
будет игнорироваться).
Adobe GoLive также поддерживает форматы BMP, PICT (только для Mac OS),
PCX, Pixar, Amiga IFF, TIFF и TARGA Программа создает копию исходного
файла в формате сохранения для Web и поддерживает связь с "родным"
приложением графического файла. Если вы позднее производите изменения
в исходном изображении или меняете размер разумного объекта Photoshop,
Adobe GoUve автоматически модифицирует копию, сохраненную в Web-формате.
Чтобы добавить простой разумный объект, связанный- с графическим файлом
Photoshop, перетащите мышью пиктограмму Smart Photoshop с панели Smart
(Разумные) — ![]()
![]() в палитре.
Затем выделите этот объект и нажмите на кнопку Вrowser
(Просмотр), связанную с полем ввода Source
(Источник) в Inspector Objects (Инспектор
объектов), После этого выберите нужный файл Photoshop в диалоговом окне
открытия файла и нажмите кнопку Открыть.
в палитре.
Затем выделите этот объект и нажмите на кнопку Вrowser
(Просмотр), связанную с полем ввода Source
(Источник) в Inspector Objects (Инспектор
объектов), После этого выберите нужный файл Photoshop в диалоговом окне
открытия файла и нажмите кнопку Открыть.
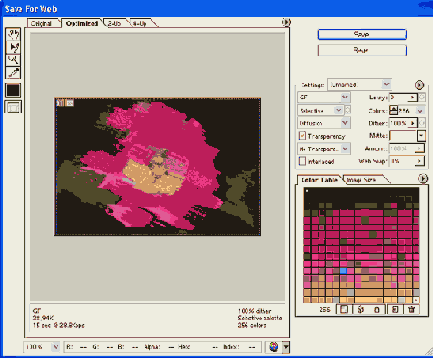
В появившемся диалоговом окне Save for Web
(Сохранить для Web) (рис. 4.1) выберите одну, из вкладок, для работы с
сохраняемым файлом:
- вкладка Original (Исходный вариант) предназначена для просмотра искомого изображения без оптимизации;
- вкладка Optimized (Оптимизированный вариант) позволяет увидеть изображение, к которому уже были применены правила оптимизации;
- вкладка 2-Up (Два, варианта) позволяет увидеть две версии изображения рядом друг с другом и выбрать более подходящий вариант для сохранения;
- вкладка 4-Up (Четыре варианта) позволяет просматривать четыре версии изображения рядом друг с другом.
Если, разумный объект ссылается на исходное изображение, которое содержит
слои, Adobe GoLive должна сохранить каждый слой как отдельное изображение.
Любая интерактивность, добавленная в слои в исходном файле, игнорируется.
Для изображений, которые содержат анимацию, основанную на кадрах (frame-based)
или разделенные на слои интерактивные объекты JavaScript, экспортируйте
файл из ImageReady в подходящий для Web формат, а затем переместите экспортированный
файл в Adobe GoLive.
Опции просмотра в Adobe GoLive дают вам возможность легко переключаться
между оптимизированной и начальной версиями изображения и просматривать
одновременно до четырех различных версий оптимизированных изображений.
Также Adobe GoLive дает вам полный контроль над оптимизацией изображений
Photoshop в форматах не подходящих для Web, которые, вы, импортируете,
используя панель Smart (Разумные) в палитре Inspector {Инспектор). Когда
вы вставляете разумный объект Photoshop и выделяете файл, Adobe GoLive
отображает диалоговое окно Save Per Web (Сохранить для Web).
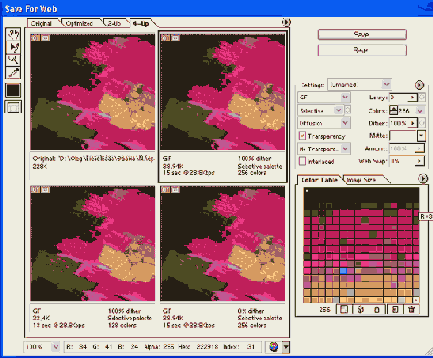
В режимах просмотра для двух и четырех версий изображения область примечания
отображается по умолчанию под каждым оптимизируемым изображением, показывая
его настройки (рис. 4.2).

Рис. 4.1. Сохранение изображения, оптимизированного для Web

Рис. 4.2. Опции просмотра в Adobe GoLive
По умолчанию, режим просмотра 2-Up (Два
варианта) отображает исходное изображение и изображение с текущими настройками
оптимизации, а режим просмотра 4-Up (Четыре
варианта) отображает исходное изображение, оптимизированное изображение
с текущими настройками и две версии изображения меньшего размера и оолее
низкого качества, основанные на модификациях текущих настроек оптимизации.
Вы можете выбрать версию изображения в режимах просмотра 2-Up
(Два варианта) и 4-Up (Четыре варианта), чтобы
применить новые настройки оптимизации. Также возможно автоматически обновить
режимы просмотра 2-Up (Два варианта) и 4-Up
(Четыре варианта) т. е. сгенерировать новые оптимизированные версии изображения,
базирующиеся на выбранной версии.
Чтобы перестроить оптимизированные версии изображения в режимах просмотра
2-Up (Два варианта) и 4-Up (Четыре
варианта)» следует выделить необходимую версию изображения в соответствующем
режиме просмотра и в диалоговом окне Save For Web
(Сохранить для Web) на панели Settings (Установки)
активировать выпадающее меню, и уже из него выполнить команду
Repopdate Views (Перестроить режимы отображения).
Adobe GoLive генерирует меньшие по размеру оптимизированные версии изображения,
основанные на настройках оптимизации выделенной версии. Выбранная версия
и оригинальная версия, если таковая имеется, не подвергаются изменению
в режиме перестройки вереий оптимизированного изображения. По этой причине
опция Repopulate Views (Перестроить режимы
отображения) работает в режиме просмотра 2-Up (Два
варианта) только в том случае, если исходная версия изображения в этом
режиме не отображается.
Вы можете сохранять настройки оптимизации как поименованный объект и применять
их во время работы с другими изображениями. Настройки, которые вы сохраняли,
появляются в выпадающем меню на вкладке Optimized
(Оптимизированный вариант). Adobe GoLive также включает несколько
предопределенных поименованных настроек.
Если вы изменяете настройки оптимизации таким образом, что они больше
не подходят к именованному набору, меню отображает их с наименованием
Unnamed (Безымянный).
Чтобы сохранить настройки оптимизации; выделив нужные настройки на вкладке
Optimized (Оптимизированный вариант) диалогового
окна Save For Web (Сохранить для Web), выполните
команду контекстного меню Save Set-tings (Сохранить
настройки) из меню группы органов управления Settings (Настройки). Затем
задайте имя настройкам и выберите место, где они будут сохранены. По умолчанию,
поименованные настройки сохраняются в папке Settinp\SaveForWeb\Optimize
основной папки Adobe GoLive.
Чтобы применить поименованные настройки оптимизации к изображению, предварительно
выделив оптимизнруемое-изображение, выберите набор настроек оптимизации
в выпадающем списке на панели Settings (Настройки).
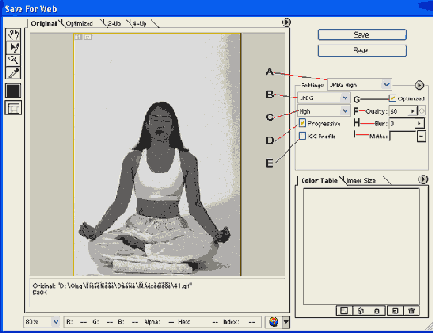
Чтобы оптимизировать изображение, например, как формат JPEG, в выпадающем
списке Settings (Настройки) выберите элементы, связанные с типом JPEG
(рис. 4.3).

Рис. 4.3. А — меню настроек; В — формат файла; С — меню
выбора качества;
D — флажок Progressive; Е — флажок профиля 1СС;
F — бегунок оптимизации; G — флажок Optimized;
Н — бегунок Blur; I — матовый цвет
Для установки качества, сохраняемого в формате JPEG файла, следует выполнить одно из представленных ниже действий:
- установить коэффициент потери качества изображения при помощи бегунка, связанногос полем Quality (Качество);
- ввести численное значение в процентах напрямую в поле Quality (Качество);
- выбрать один из заранее подготовленных элементов выпадающего списка Settings (Настройки).
Установка наивысшего качества сохраняет больше информации о цвете, но результатом этого выбора является большой размер файла. Поэтому лучше просмотрите несколько настроек,качеств» для формата JPEG, чтобы определить наилучший баланс между качеством и размером файла.
Внимание
Формат JPEG Optimized рекомендуется для максимального сжатия файла. Однако
помните, что некоторые старые браузеры не поддерживают эту особенность.
Выберите опцию Optimized (Оптимизирован), чтобы создать изображение, которое
отображается Web-браузером по мере его загрузки. Картинка буддт показана
в нескольких вариантах все более высокого качества по мере того, как будет
загружаться графический файл.
Чтобы применить к изображению эффект затуманивания с целью сгладить
резкие грани, введите значение в поде Bluг
(Размытие) или используйте выскакивающий бегунок. Эта опция эатшяет части
узора, созданные вдоль острых граней в изображение и делает размер файла
меньше, но она также может уменьшить деталитрясунка. Рекомендуется настройка
0.1—0.5.
Чтобы сохранить профиль ICC изображения в файле, взведите флажок в независимом
переключателе ICC Profile (Профиль ICC).
Профили ICC используются некоторыми браузерами для коррекции цветов.
Если исходный рисунок содержит прозрачные элементы, взведите флажок в
независимом переключателе Matte (Матовый),
чтобы эмулировать появление фоновой прозрачности. Затем сохраните файл
с расширением jpg.
Чтобы оптимизировать изображение как формат GIF или PNG-8, откройте исходный
файл и лотом выберите любой из этих двух форматов в выпадающем списке
Settings (Настройки).
Если вы собираетесь использовать формат GIF, то при помощи бегунка, связанного
с полем ввода Lossy (Потеря), также можно
задать степень, потери качества и, соответственно, сжатия графического
файла. Часто можно применять значение Lossy (Потеря) в пределах 5%—10%.
А иногда даже до 50%, не боясь ухудшить изображение. Размер файла тогда
зачастую может быть уменьшен на 5—40.
Внимание
Вы не можете использовать опцию Lossy (Потеря) совместно с опцией Interlaced
(Переплетение), а также с эффектами Noice (Шум) и Pattern Dither (Колебание).
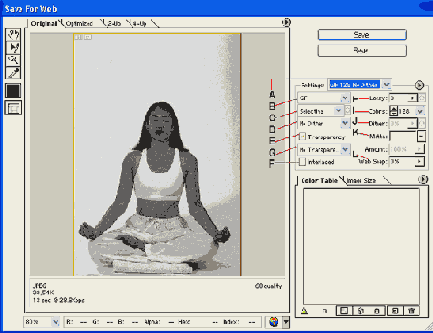
После установки параметра потери качества выберите палитру Colors (Цвета). Чтобы самостоятельно задать необходимое количество цветов, следует ввести соответствующее значение в поле Colors (Цвета). Этот параметр указывает максимальное количество цветов, содержащихся в сохраняемом изображении. В случае, когда изображение содержит меньше цветов, чем указано в поле количества, палитра будет содержать только те цвета, которые присутствуют в изображении.

Рис. 4.4. A — меню настроек; В — формат файла; С — меню
Color;
D — меню алгоритма; Е — флажок прозрачности; F — флажок слоев;
G — меню Optimamize; H — бегунок Lossy; I — количество цветов;
J — бегунок Dither; К — матовый цвет; L — бегунок Web Snap
Выделите опцию Interlaced (Переплетение),
чтобы создать чересстрочное изображение. При загрузке оно будет отображаться
в версиях более низкого качества, пока идет полная загрузка файла. Опция
Interlaced (Переплетение) может сделать время
загрузки рисунка зрительно меньше и заверить пользователя в том, что процесс
загрузки успешно продолжается.
Получившееся изображение следует сохранить .с расширением gif или png.
Чтобы оптимизировать изображение как формат РН<3?24, откройте исходный
файл и выберите пункт PNG-24 из выпадающего- списка Settings (Настройки)
в диалоговом окне Save For Web (Сохранить для Web).
Оба формата GIF и PNG-8 позволяют вам определять таблицу цветов для изображения.
Эта таблица цветов появляется на вкладке Color Table (Таблица цветов)
когда изображение выбрано, и вы получаете возможность вносить изменения
в имеющиеся цвета. Таблица цветов для 8-битного изображения состоит из
256 цветов.
Существует несколько вариантов таблиц цветов.
- Perceptual (Воспринимаемый). Создает обычную таблицу цветов, отдавая предпочтение цветам, на которые лучше всего реагирует человеческий глаз.
- Selective (Выборочный). Создает таблицу цветов, сходную с Perceptaal, но предпочтение отдается большей области цветов и сохранению стандартных цветов Web. Эта таблица цветов обычно производит изображения с наилучшей цветовой целостностью и используется по умолчанию.
- Adaptive (Приспособленный). Создает обычную таблицу цветов путем показа образцов цветов из появляющегося спектра, максимально подходящего к спектру цветов изображения. Например, изображение с только зелеными и голубыми цветами производит таблицу цветов, состоящую в основном из разных оттейков зеленого и синего. Большинство изображений концентрирует в себе цвета из отдельных частей спектра.
- Web. Использует стандартную ;;216-цветную таблицу цветов, сходную с 8-битной палитрой Windows (256 цветов). Эта опция гарантирует, что никакое изменение гаммы со стороны браузера не применяется к цветам, когда изображение отображается с использованием 8-битных цветов. При использовании палитры Web файлы могут увеличиваться в размерах, и поэтому ее рекомендуется использовать только в том случае, если избежание цветовых искажений в браузере не является первостепенной задачей.
- Custom (По желанию). Сохраняет текущую perceptual, selective или adaptive таблицы цветов как фиксированную палитру, которая не модифицируется из-за изменений в изображении.
- Windows. Использует стоящую
по умолчанию в системе Windows 8-битную (256-цветную) таблицу цветов,
которая основана на представлении стандартных образцов цветов RGB-спектра.
Возможность выбора текущей таблицы предоставляет выпадающий список С, изображенный на рис. 4.4. Все другие таблицы цветов появятся в вашем меню, только если вы их предварительно сохранили.
Внимание
Если ваш рисунок имеет меньше цветов, чем общее количество, указанное
в палитре цветов, неиспользованные цвета удаляются из палитры, чтобы уменьшить
размер файла.
Цвета в таблице можно сортировать по оттенку, свету или популярности
(т. е. по тому, как часто он используется в вдофражевии), делая ряд цветов
удобнее для просмотра.
Чтобы отсортировать таблицу цветов, выберите сначала порядок сортировки
в меню вкладки Table Color (Таблица цветов):
- Hue (Оттенок) — нейтральным цветам назначается нулевое значение;
- Luminance (Освещенность) сортирует цвета по уровню освещенности, т. е. по интенсивности или яркости цвета;
- Popularity (Популярность) — по популярности, т. е. по частоте появления цвета в изображении;
- Uasorted (Без сортировки) восстанавливает исходный порядок сортировки.
Можно добавлять новые цвета, которые были упущены при построении таблицы
цветов. Если таблица цветов уже содержит их максимальное количест во (256
или 255 с прозрачностью), то добавить новый цвет нельзя.
Чтобы добавить новый цвету в диалоговом окне Save
For Web (Сохранить дл Web) выберите инструмент {gj и щелкните ею
по выбранному цвету в изобра жении. Цвет появится в поле образцов цветов
диалогового окна Save For Web (Сохранить для
Web). Можно выделять цвета прямо на изображении или н вкладке
Color Table (Таблица цветов).
Вы можете изменить выделенный цвет на вкладке Color
Table (Таблица цветов) на любое другое значение цвета палитры RGB.
Когда вы восстанавли ваете оптимизированное изображение, деленный цвет
будет изменен н новый, где бы тот ни появился на изображении.
Выделенные цвета можно удалять, чтобы уменьшить размер файла изобра жения.
После того как вы удалите цвет, области оптимизированного изо бражения,
прежде включавшие в себя этот цвет, будут изменены с исполь зованием ближайшего
па тону имеющегося в палитре цвета, остающегося н палитре. При удалении
цвета палитра автоматически принимает тип Custoir
Это происходит потому, что палитры Adaptive,
Perceptual и Selective автома тически бы добавили удаленный цвет обратно
в палитру, когда вы бы стал] вновь оптимизировать изображение. А палитра
Custom так не поступает.
Чтобы удалить выделенный цвет, выделите один или более цветов (при не
обходимости) на вкладке Color Table (Таблица
цветов). Удаление можно произвести двумя способами:
- нажатием кнопки Trash (Корзина);
- выбором в меню пункта Delete Color (Удалить цвет).
Вы имеете возможность сохранять таблицы цветов оптимизированных изо
брожений и потом применять их к другим файлам, а также загружать табли
цы цветов, созданные ранее. Как только вы загружаете новую таблицу, цвел
в оптимизированном изображении меняются на цвета из новой таблицы.
Чтобы сохранить таблицу цветов, в меню вкладки Color
Table (Таблица цве тов) выберите пункт Save
Color Table (Сохранить таблицу цветов). Выберит» наименование для
сохраняемого файла и укажите место, где он будет сохранен. По умолчанию
файлу таблицы цветов дается расширение act (Adob Color Table).
Чтобы загрузить таблицу цветов, в меню вкладки Color
Table (Таблица цве тов) выполните команду
Load Color Table (Загрузить таблицу цветов). Най дите файл, содержащий
нужную вам таблицу, и нажмите кнопку Открыть.
Transparency (Прозрачность) делает возможным
помещение не прямоуголь ных графических объектов на фон Web-страницы.
Фоновая прозрачность поддерживаемая форматами GIF и PNG, сохраняет прозрачные
пикселы в изображении.
Внимание
Большинство изображений, просматриваемых в Web, созданы с использованием
дисплеев с цветом в 24" бита, но многие браузеры работают только
с отображением в 8 бит (256 цветов), так что часто происходит так, что
изображения часто содержат больше цветов, чем может обработать браузер.
Браузеры используют технику, называемую dithering (смешивание), чтобы
симулировать цвета, которые не могут быть отображены в стандартной цветовой
системе.
Как и в случае с файлами Photoshop, при импортировании файлов Illustrator, Adobe GoLive создает копию исходного файла в формате, ориентированном на Web, и создает ссылку, которая связывает исходный файл с его копией. Если позднее вы делаете изменения в исходном изображении или изменяете размер объекта, Adobe GoLive автоматически модифицирует изображение-копию, когда вы возвращаетесь к странице, содержащей изображение.
Внимание
Автоматическая модификация не проявляется, если файл, размеры которого
изменены, был в формате Flash или SVG, поскольку эти форматы являются
векторными.
Adobe GoLive позволяет вам использовать для оформления Web-страницы
файлы LiveMotion. Программа создает копию исходного файла в формате Flask
и сохраняет связь между двумя файлами в форме разумного объекта LiveMotion.
Если вы позднее делаете изменения в исходном изображении разумного объекта
LiveMotion, программа автоматически модифицирует копию в формате Flash,
когда вы возвращаетесь к странице, содержащей изображение. Поскольку формат
Flash является векторным, не требуется никакой модификации, когда вы изменяете
размер разумного объекта LiveMotion.
Хотя применение "разумных объектов" делает процесс работы более
эффективным, может быть так, что вы уже имеете изображения в формате,
подходящем для Web, которые хотели бы использовать на разрабатываемой
Web-странице. Когда вы вставляете такое изображение на страницу, Adobe
GoLive создает простую ссылку от HTML-страницы к изображению. Adobe GoLive
поддерживает форматы GIF, GIF89a (для прозрачных изображений), JPEG, Progressive
JPEG и PNG.
Чтобы вставить изображение, перетащите пиктограмму Image
(Рисунок) с панели Basic (Основная) — ![]()
Вы можете изменить размеры изображения, добавленного на Web-страницу.

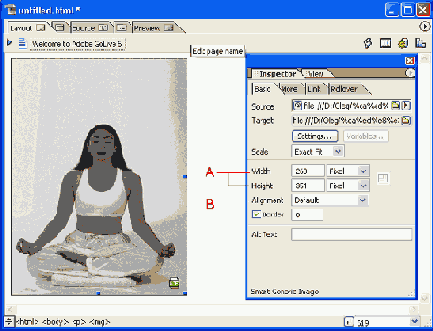
Рис. 4.5. А — Используйте эти органы управления для изменения размера рисунка; В — Выберите элемент списка, чтобы выровнять изображение
Чтобы настроить размер изображения в Adobe GoLive, достаточно выделить
изображение, выбрать нужную единицу измерения в палитре Inspector (Инспектор)
и ввести новые значения в поля Height (Высота)
и Width (Ширина).
В первой главе мы уже рассматривали возможность использовать рисунки в
качестве "сегментированной графики". Естественно, Adobe GoLive
позволяет создавать такие карты изображений.
Чтобы создать подобную карту изображения, выделите рисунок на странице,
и в палитре Inspector (Инспектор) на вкладке
Моте (Дополнительно) взведите флажок в независимом переключателе Use
Map (Использовать в качестве карты).
Внимание
По умолчанию Adobe GoLive назначает уникальный идентификатор карте изображения
и вводит его в текстовое поле Name (Имя). Можно заменить этот идентификатор,
введя имя карты изображения в текстовом поле Name (Имя) самостоятельно.
Чтобы указать используемый сегмент, щелкните мышью на один из инструментов
области (выделение инструмента, прямоугольника или круга) на панели инструментов
и потом потяните мышью на изображении, чтобы ограничить область ссылки.
Затем следует ввести: для ссылки использовать кнопку Browse (Просмотр), чтобы задать имя и адрес документа, на который будет указывать ссылка. Используйте текстовое поле Target (Цель) для указания фрейма, в который будет загружен документ, на который указывает ссылка.
| Содержание |