Пакет Adobe GoLive
Возможности окна документа
Окно документа предоставляет множество режимов редактирования, так что
вы можете проектировать свой сайт так, как необходимо, в зависимости от
своих предпочтении. Предпочитаете ли вы работать с палитрами или с редактором
HTML-текста напрямую — Adobe GoLive позволит вам работать так, как вы
привыкли. По умолчанию, окно отображается в режиме Layout
(Макет). Вы можете перейти в другой режим редактирования или предварительно
просмотреть результаты своей работы.
Следует обратить внимание на некоторые кнопки, доступные в режиме Layout
(Макет). Они отмечены буквами на рис. 2.1.

Рис. 2.1. Окно документа в режиме Layout: A — кнопка в
виде треугольника показывает или прячет панель заголовочной секции окна
документа;
В — кнопка для активации редактора JavaScript;
С — кнопка для вызова редактора эффектов DHTML;
D — кнопка активации редактора применяемых стилей CSS;
Е — выпадаюищий список для установки размеров окна документа
Чтобы открыть новое окно документа, следует выполнить команду меню File
| New (Файл | Создать).
Легко увидеть, что открытое окно документа состоит из нескольких вкладок.
Давайте разберемся для чего используется каждая из них.
- Вкладка Layout Editor (Редактор макета) —

- Вкладка Frame Editor (Редактор фреймов) —

- Вкладка HTML Source Editor (Редактор HTML- кода) —

- Вкладка Outline Editor (Редактор эскиза) —

- Вкладка Preview (Предварительный просмотр макета) —

- В операционной системе Mac OS, используется для просмотра тех страниц, которые были созданы в режиме Layout (Макета), HTML Source Editor (Редактор HTML-кода) иди Ouffine Editor (Редактор эскиза).
- В случае, если установлен модуль Web-объектов, вкладка
WebObjects Editor (Редактор Web-объектов) -

Чтобы изменить размер окна браузера, в котором будет потом отображаться
разрабатываемая Web-страница, либо потяните мышкой нижний правый угол
окна (для Windows), либо потяните за панель размера в правом нижнем углу
окна документа (для Mac OS). Существует и другой путь. Просто выберите
размер окна в контекстном меню Window Size
(Размер окна) в правом нижнем углу окна документа.
Когда вы создаете новый Web-сайт при помощи команды File|
New Site Blank (Файл | Создать сайт | Пустой), Adobe GoLive создает
файл с расширением site, который содержит информацию о структуре нового
сайта. Если открыть этот файл, на экране будет отображено первичное окно
разработки сайта. Это окно содержит некоторое количество вкладок, которые
можно использовать для управления различными ресурсами вашего сайта, включая
файлы, адреса электронной почты, URL, привычную палитру цветов и многое
другое (рис, 2.2).

Рис. 2.2. Внешний вид диалогового окна управления разработкой сайта
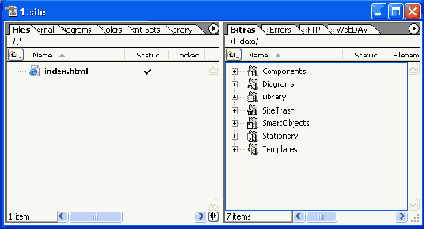
Следует обратить внимание на то, что окно разработки сайта может отображать больше информации, нежели показывается по умолчанию. В правом нижнем углу располагается пара кнопок со стрелками, нажатие на которые переключает окно в режим расширенного отображения и обратно. В режиме расширенного отображения пользователю предоставляется еще несколько вкладок, в которых представлена общая статистическая информация, и органы управления для выкладки созданного сайта на сервер. На рис. 2.3 показан расширенный вид окна управления сайтом.

Рис. 2.3. Расширенный режим диалогового окна управления сайтом