Формы по шагам
Использование тега <LEGEND>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<form>
<fieldset>
<legend style="font-weight: bold">Изменение убеждений</legend>
<input type="checkbox value="t1"> Изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм).<br>
<input type="checkbox" value="t2"> Изменение веры в непогрешимость любимой партии.<br>
<input type="checkbox" value="t3"> Убеждение в том, что инопланетяне существуют.<br>
<input type="checkbox" value="t4"> Выбор политического строя, как самого лучшего в своем роде (на выбор: феодализм, социализм, коммунизм, капитализм).<br>
<input type="checkbox" value="t5"> Повышение веры в собственные способности.<br>
</fieldset>
</form>
</body>
</html>
Любые пробелы в теге <LEGEND> будут проигнорированы, если вы желаете их непременно добавить, используйте символ неразделяемого пробела .
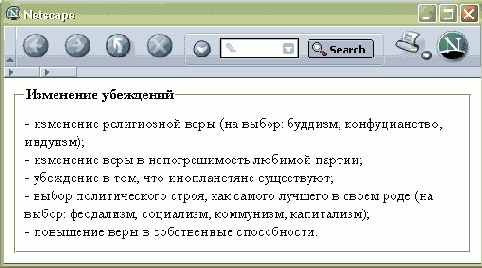
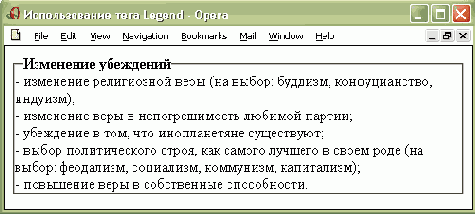
При использовании тегов <FIELDSET> и <LEGEND> учтите, что они работают в браузерах Internet Explorer 4, Netscape 6, Opera 5 и старше. Также результат работы в разных браузерах будет несколько различаться, как показано на рис. 16.1— 16.3.

Рис. 16.1. Отображение в браузере Internet Explorer 6

Рис. 16.2. Браузер Netscape 7

Рис. 16.3. Браузер Opera 7
Из рисунков видно, что для браузера Internet Explorer рамка получается цветная и с закругленными углами. Для остальных браузеров цвет рамки по умолчанию черный, а цвет заголовка совпадает с цветом текста. Кроме того, Opera «забывает» о полях вокруг текста, из-за чего текст «налипает» на рамку. Цвет рамки группы поменять не удастся, а вот отступы вокруг текста и цвет заголовка изменяются с помощью стилей (пример 16.3).
